top of page

.png)
.png)
"I need to
place a
quick order for
Chemical X !"
My Role
Worked as a sole UX designer
with a team of 4 members in
an agile process including PWA developers and client -side
UX reviewer & testing team.
Platforms & Tools Used
Adobe XD - Design & Prototyping
JIRA - Management and monitoring progress
Google Docs & Miro - Brainstorming & Research
Duration
1 year
OVERVIEW
Tetris Healthcare (alias name) is the world’s largest biotech company,
where people work together to provide insights that help people around the world
manage and improve personal health conditions.
It uses cloud-based web and mobile solutions that offers
replenishment level ordering.
4000
people looks into daily
healthcare needs
4
kinds of user-business requirements like - Healthcare Professionals, Lab Technicians, Distributors & Researchers
22
live affiliates around
the world
GOALS
Understand the business requirements and customer needs by
identifying the gaps in the existing healthcare e-commerce delivery system.
Proposed features should create solutions and enhance automation
by optimising manual order and reducing time consuming efforts in operations pipeline.
Design should be user and developer friendly.
UNDERSTANDING USER's NEED
We were in an agile environment when it comes to design and most of the time
client wish to see actual high fidelity mockups without going into research aspects.
Since the app we gonna design need the end user expectations and their process involvement while
making purchase but we couldn't use their time due to stakeholders limitations on budget.
But the same app was about to used by B2B customers, lab professionals
so we asked if some of them can share their daily routine process
that will help to launch at least MVP state and later we can test the prototype.
So we got some routine activities from users and after going through it, we tried to identify pain points
faced by user through Customer Journey Map given below

DEFINING PROBLEM STATEMENT
After going through meetings with clients and sharing discovery details from customer journey map,
we wanted to define our problems using HMW (How Might We) technique -
Insight 01:
Customer face time consuming and repetitive tasks on bringing new item details within system while ordering products.
HMW 01:
How might we improve lengthy manual document process to save user time while making orders.
Insight 02:
Increased work shifts in customers shipment delivery services due to lack of transparency on order process delay.
HMW 02:
How might we increase confidence among customers to make their online order status transparent.
Insight 03:
Too many steps in pipeline while maintaining stocks in inventories and ordering through paper work.
HMW 03:
How might we encourage customers to interact more on online shopping details and reduce their time spent on paper work.
LET's DesIGN
Things got more clear after HMW method and we started
with minimum and necessary features to carry out the first version of the app.
We started with Navigation Flow keeping the user-scenarios in mind
and provided the bare minimum flow required to design our screens and
shared same with the dev teams and stakeholders.

Once the flow got finalised we started with wire-frames and had back to back dev team
meetings to keep the things on the same page and with some round of iterations
we came up with following screen designs
SIDE MENU OPTIONS AND MY ACCOUNT SCREENS
.png)
.png)
User will have the feature to confirm his/her Ship To Address, Sold To Address &
Bill To Address to continue his/her shopping experience and can modify later if needed
based on his contract details signed with company during onboarding process.
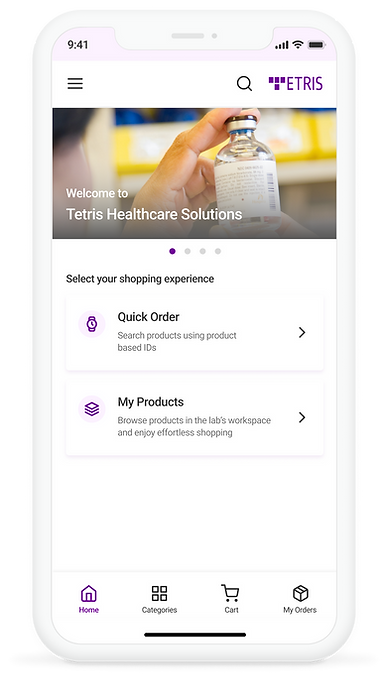
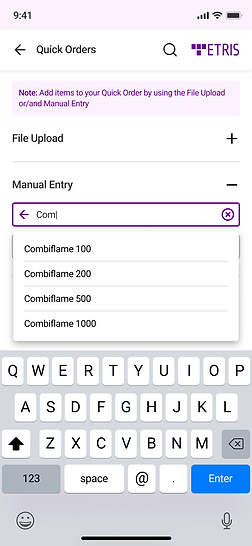
QUICK ORDER SCREENS
.png)



1.
User have two options to avoid hassle of uploading each entry into the app to search product items for the shopping, using File Upload option directly product data is extracted from file and updated on the app.
2.
Second Option, Manual Entry search option where user can look using Product ID or product name and auto suggestions will help to quickly place orders.
3.
Auto suggestions in search will help to quickly place orders.
4.
Product Qty can be easily updated or
entire product can be deleted.

5.
Product gets auto - merged to
your existing cart list.
MY ORDER SCREENS
.png)
.png)
1.
Based on your Sold To Account you can check your order details and will get live updates on status to build trust among
users and keep their experience transparent.
2.
Based on your status you can filter your order details and can get the more
user-friendly information. Also you can reorder it to optimise your shopping
journey.
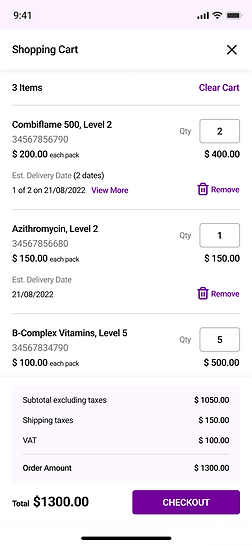
SHOPPING CART SCREENS
.png)



User just need to enter quantity of products to proceed for checkout
and details for Shipping Address will be auto updated, however user can modify it and each business units
get Purchase Order Number based on his contract to make payments in an efficient manner

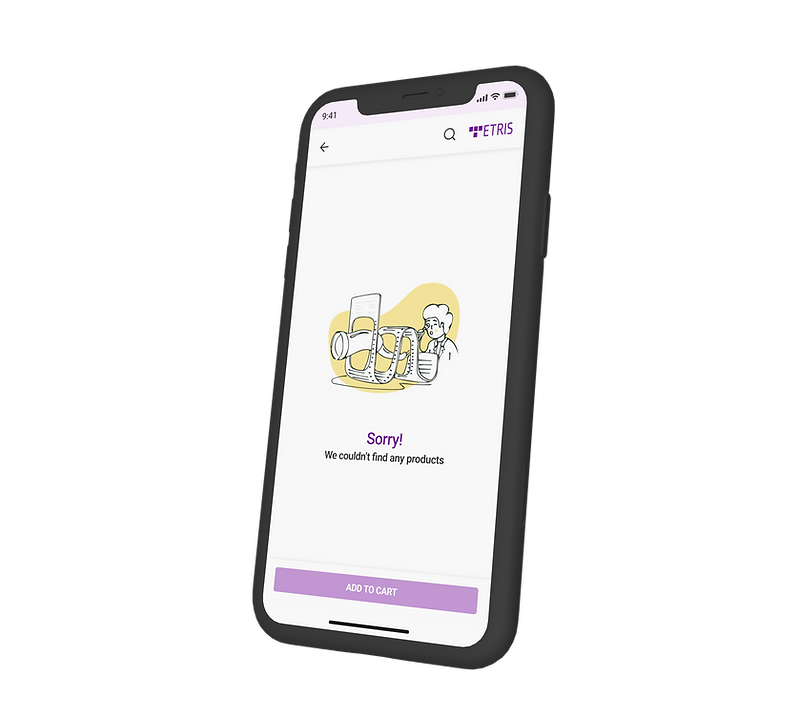
MISSED OUT SCREENS BUT IMPORTANT ONES



When user visits the app for the first time he/she can make a choice
between PWA or Responsive
Offline Error Message to keep user informed
Empty Cart Message to keep user aware about the products
OUTCOMES
After testing by client with selected audience and some minor feedback suggestions
we launch a completely new way of healthcare pipeline for B2B customers
and sharing some of the achievements with you
grew order
sales per month by
20%
customer engagement
increased by more than
500%
net revenue
jumped by more than
150%
Above results are not just drawn by mobile app alone
but there is lot behind 2-3 different type of web applications based on customer requirements
We simply brought more delight on user's plate but the ask is not finish yet as it is still
in initial phase and lots of feedback is still coming up to bring more better version to the market
and my learning is just keep on going with more iterations and features addition.
bottom of page